# Validation
Whisk offers live HTML5, CSS, XHTML5, and SVG validation.
Under-the-hood, this is same engine as the W3C validator: The Nu Html Checker (v.Nu) (opens new window).
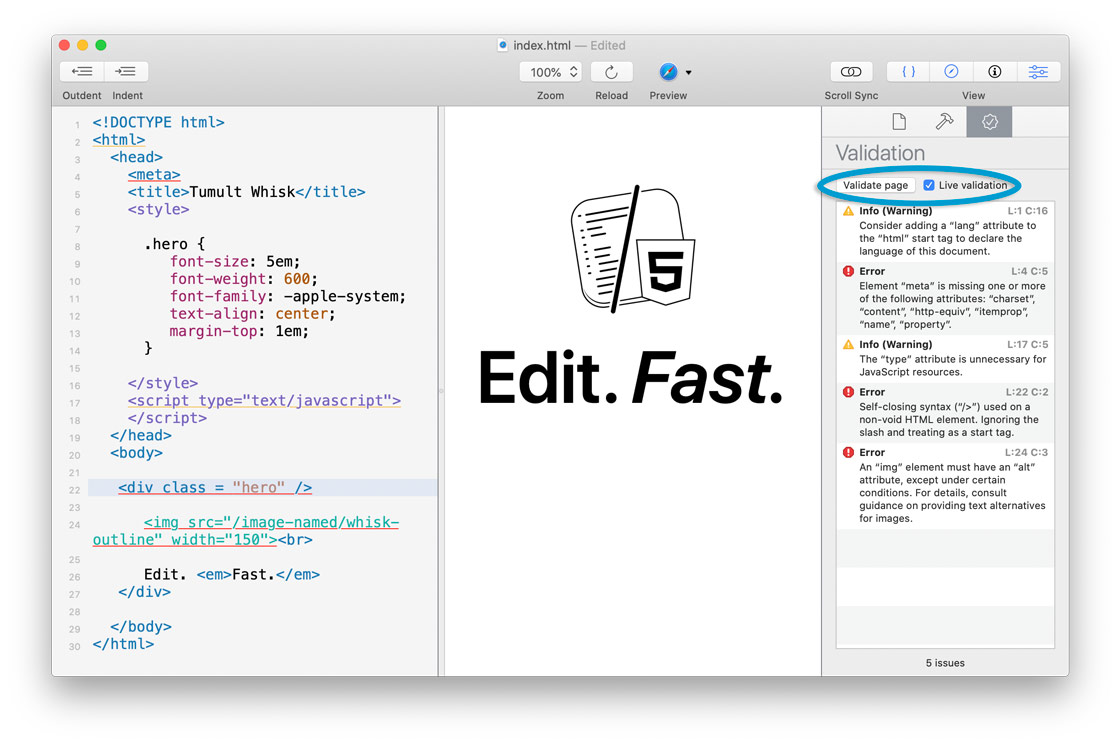
Live validation is enabled by checking the Live validation box in the Validation Inspector. You can also validate in non-live manner by click Validate page or choosing Text > Validate Page (Command-K). Issues are shown in the Validation Inspector table view and yellow or red underlines will appear in the Source Editor when the validation has encountered a mistake.

Error descriptions are reported in the table, and clicking on them will select the offending line of text. The table can be temporarily cleared via the Text > Clear Validation menu item.
The first validation needs to start the validation process, so may take about 5 seconds before results are shown. Progress is displayed at the bottom of the Validation Inspector.
You can quickly move between errors via the Text > Next Error and Text > Previous Error menu items, or Control-Up/Down.